Tooling Migration - Transforming Securian Financial's Design Ecosystem with Figma
Date
2024
Service
Design Ops
Company
Securian Financial
Overview
Upon joining the team, I quickly observed inefficiencies in Securian’s design workflows due to reliance on multiple platforms. The design team used Sketch for design, InVision for prototyping, and Miro for ideation, leading to fragmented processes, slower collaboration, and higher costs. Figma, a comprehensive design tool, presented a solution to unify these processes under one platform, reducing overhead and enhancing team productivity.
Research & RFP Process
The first task was to make a business case for switching to Figma from the current tooling, Sketch and Invision.
I initiated the process by consulting with team leaders and researching Figma’s capabilities, focusing on:
Cost Savings
Eliminating the need for multiple tool licenses and reducing the time spent switching between platforms.
Increased Efficiency
Consolidating all stages of the design process in one tool.
Scalability
Using Figma’s advanced functionalities (e.g., auto layout, prototyping, interactive components) to streamline workflows.
In April 2023, I submitted an RFP to secure leadership approval, presenting a detailed proposal covering projected costs, ROI, benefits, and a training rollout plan.
Execution
Transition Planning
Component Reduction
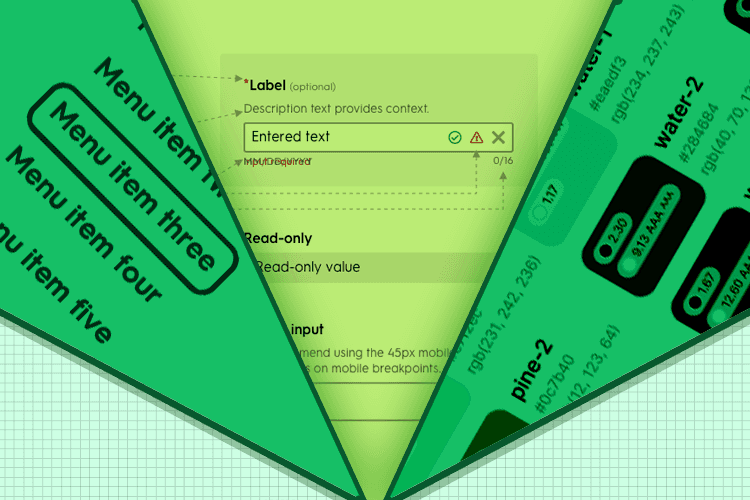
I began migrating our design system, reducing over 900 Sketch components to fewer than 200 in Figma by leveraging Figma’s robust features.
Training Framework
Recognizing the importance of smooth adoption, I committed to leading training, eliminating the need for external trainers and building a strong knowledge base internally.
Preparation & Training
Figma Primer Board
Before we secured licenses, I created a “Figma Primer” resource board to familiarize the team with key features like auto layout, interactive components, and design systems.
Multi-Day Training Program
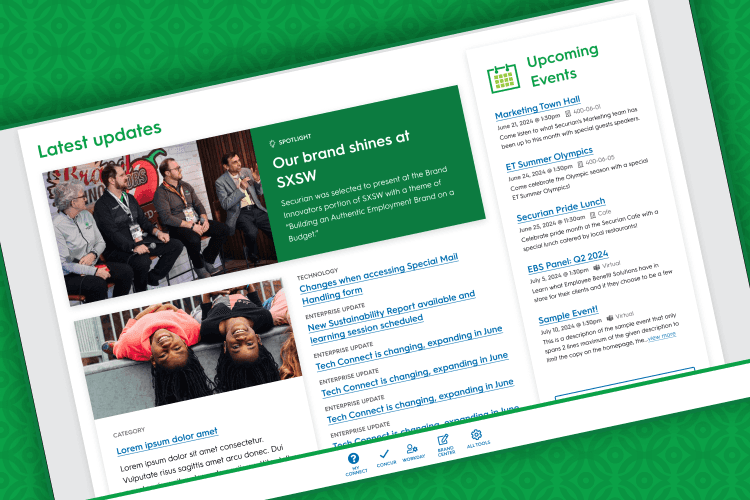
Once we secured licenses, I led hands-on, in-person training. The sessions focused on Figma basics, the Securian design system in Figma, responsive design practices, and prototyping for both desktop and mobile.
Responsive Prototyping
I taught teams to create high-fidelity prototypes using variables and auto layout, streamlining design and development handoffs.
Design Migration Support
Worked with individual teams to migrate their Sketch designs, using plugins where possible and assisting with manual adjustments to align with the new Figma design system.
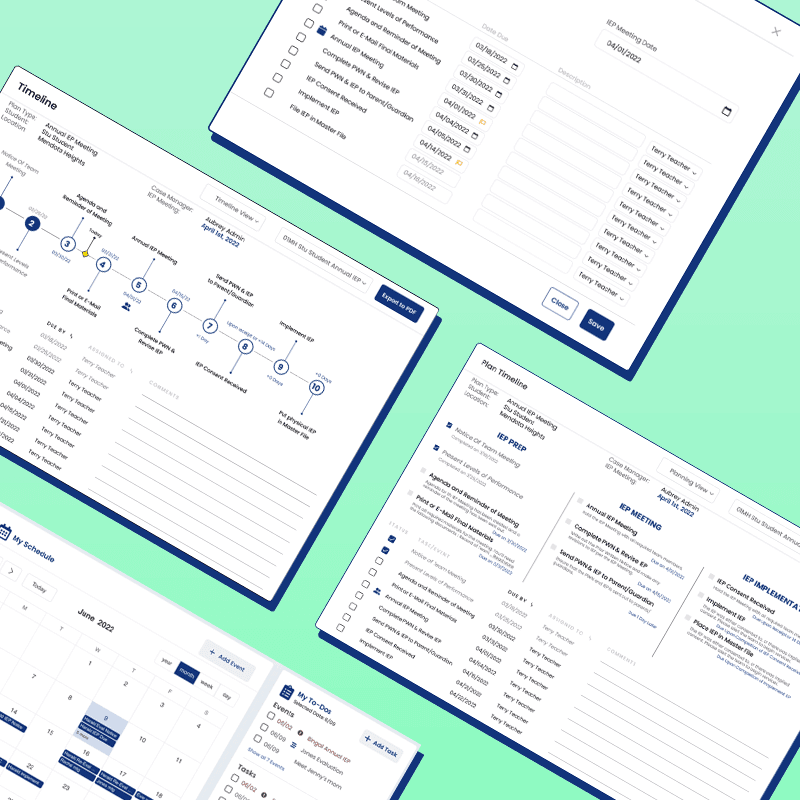
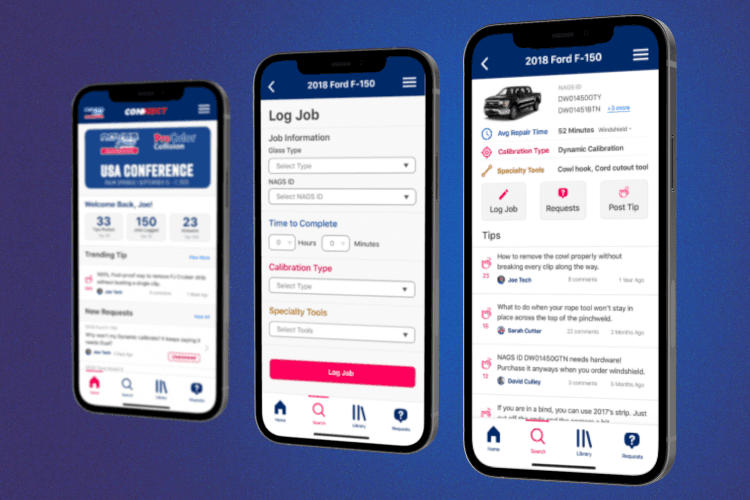
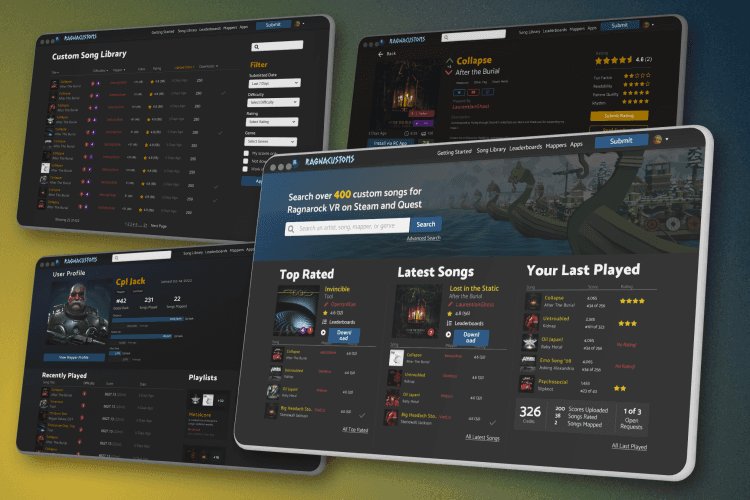
Training resources for the design community at Securian.
Outcome & Impact
The transition resulted in significant improvements:
Cost Savings
By consolidating tools, Securian reduced software expenses and decreased dependencies on external training.
Increased Efficiency
The reduced component count and Figma’s advanced features enabled quicker design and prototyping, saving designers and engineers valuable time.
Enhanced Collaboration
Figma’s real-time collaboration capabilities transformed the way our team works, enabling faster feedback and seamless cross-functional collaboration.
Engineering Efficiency
With high-fidelity prototyping, we minimized the need for QA and dev environments for testing, leading to additional time and resource savings.
Reflections
This initiative underscored the importance of listening to team needs, making a strong business case, and preparing a thoughtful rollout plan. The successful adoption of Figma not only streamlined our design operations but also reinforced my role as a proactive, resourceful leader within the organization.